When creating custom blocks in WordPress, the block.json file defines how your blocks behave and interact with the Block Editor. One of the most powerful aspects of this file is the supports property, which allows you to enable or disable various features for your custom blocks, such as alignment options, color settings, layout configurations, and more. This article breaks down the different options available to help you understand what each feature does and how it can enhance your custom blocks.
Alignment Options
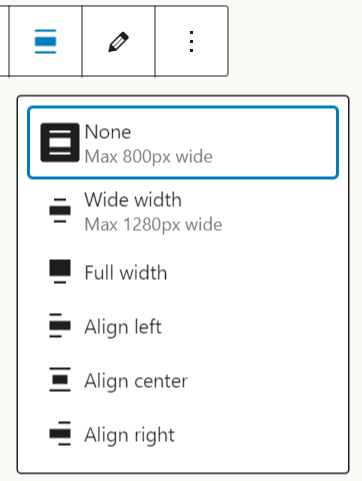
The align property controls the alignment options available for your block, such as “wide,” “full,” “left,” “center,” and “right.” By setting align to true, you enable all alignment options, allowing users to position the block anywhere on the page. If you prefer to limit the options, you can specify an array of allowed alignments, such as ["none", "wide", "full"]. This provides flexibility in how your block integrates with the overall page design.
"align": [ "none", "wide", "full", "left", "center", "right" ]
Color Settings
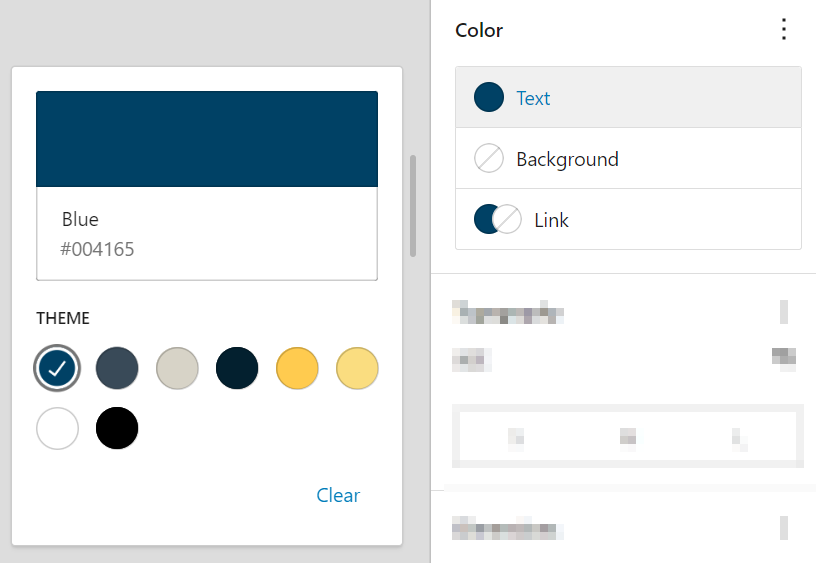
The color property provides options for text, background, gradients, and link colors within your block. By enabling these settings, you give users the ability to customize the appearance of their blocks to match their branding or personal preferences.
"color": {
"text": true,
"background": true,
"gradients": true,
"link": true
}
Anchor Support
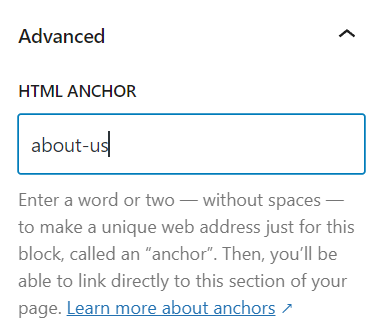
The anchor property allows users to assign an HTML anchor (or ID) to the block, which can be used for in-page navigation or linking directly to that section of the page by using a URL such as #about-us. To support the HTML anchor property in your block, add the following option to the supports property.
"anchor": true
Custom Class Name
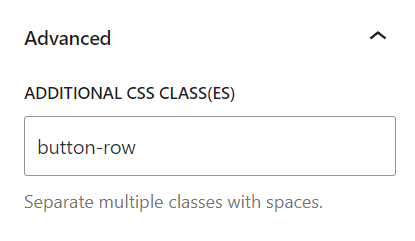
By default, WordPress allows blocks to have custom class names for additional styling. The customClassName property enables or disables this feature. Setting it to true (which is the default) allows users to add their own class names for advanced CSS styling.
"customClassName": true
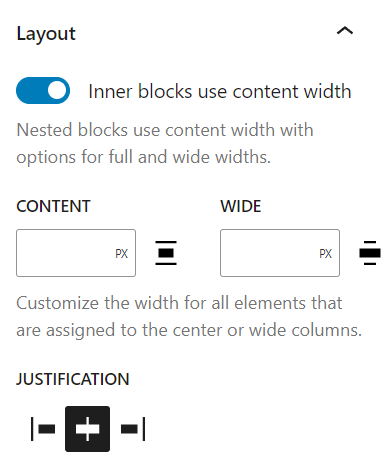
Layout Configuration
The layout property controls how blocks are arranged within a parent block, such as a Group or Row block. You can define whether the layout is flexible (flex), grid-based (grid), or other types. The allowSwitching option determines if users can switch between different layouts, while allowInheriting lets inner blocks inherit the content width from the parent block.
"layout": {
"allowSwitching": false,
"allowInheriting": true,
"allowEditing": true,
"default": {
"type": "flex"
}
}
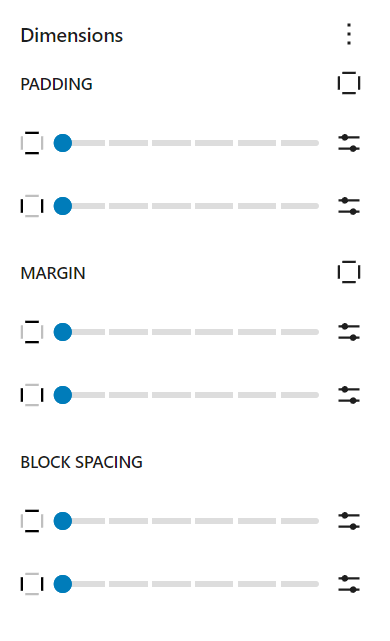
Dimensions and Spacing
The dimensions and spacing properties provide control over padding, margin, and block gaps. These settings allow users to fine-tune the spacing within and around blocks, improving the overall design and user experience.
"dimensions": { "minHeight": true },
"spacing": {
"margin": true,
"padding": true,
"blockGap": [ "horizontal", "vertical" ]
}
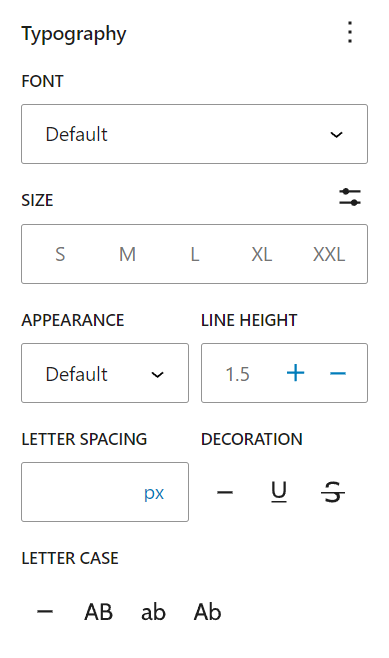
Typography Options
Typography is a crucial aspect of design, and the typography property allows you to enable controls for font size, line height, and more. WordPress also offers experimental features like font family, font weight, and text transform options, giving users advanced control over their text styling.
"typography": {
"fontSize": true,
"lineHeight": true,
"__experimentalFontFamily": true,
"__experimentalFontWeight": true,
"__experimentalFontStyle": true,
"__experimentalTextTransform": true,
"__experimentalLetterSpacing": true
}
Conclusion
The supports property in block.json is a powerful tool for customizing the behavior and appearance of your custom blocks in WordPress. By understanding and utilizing these options, you can create more flexible, user-friendly blocks that offer a rich set of features to your end users. Whether you’re enabling alignment options, configuring layout settings, or adding advanced typography controls, the supports property allows you to tailor your blocks to meet the specific needs of your project.
If you’re interested in playing with these options for your own block, you can start by copying all these properties in one go using the code below:
{
"supports": {
"align": [ "none", "wide", "full", "left", "center", "right" ],
"anchor": true,
"color": {
"text": true,
"background": true,
"gradients": true,
"link": true
},
"customClassName": true,
"layout": {
"allowSwitching": false,
"allowInheriting": true,
"allowEditing": true,
"default": {
"type": "flex"
}
},
"dimensions": {
"minHeight": true
},
"spacing": {
"margin": true,
"padding": true,
"blockGap": [ "horizontal", "vertical" ]
},
"typography": {
"fontSize": true,
"lineHeight": true,
"__experimentalFontFamily": true,
"__experimentalFontWeight": true,
"__experimentalFontStyle": true,
"__experimentalTextTransform": true,
"__experimentalLetterSpacing": true
}
}
}
Leave a Reply